P1: Configuração Inicial
Política de Atraso
- A penalização será de 15% para cada dia de atraso.
- Cada atraso pode ser de no máximo 2 dias.
Introdução
Jogos digitais são projetos de software relativamente grandes e complexos. Sendo assim, em contextos profissionais, eles são tipicamente desenvolvidos de maneira estruturada em um ambiente de desenvolvimento integrado (IDE) com um sistema de controle de versão.
Objetivo
Nesse projeto você irá configurar o ambiente de desenvolvimento de jogos que será utilizado ao longo do curso. Primeiro você irá baixar e instalar a IDE CLion para programação e teste dos jogos. Em seguida, você irá criar um repositório GitHub (via Gihub Classroom) para o controle de versão e submissão do seu trabalho. Além disso, como primeiro projeto do seu repositório, você irá escrever um pequeno programa em C++ usando a biblioteca SDL para desenhar um quadrado em uma janela. A figura a seguir ilustra o resultado esperado desse projeto:

Inicialização
- Se você não tiver uma conta no GitHub, crie uma seguindo o tutorial [nesse link]
- Se você não tiver o git instalado no seu computador, faça a instalação seguindo o tutorial [nesse link]
- Aceite o projeto
p1-configuracao-inicialno GitHub classroom [nesse link] -
Clone o seu novo repositório no seu computador:
# Substitua <GITHUB_USERNAME> pelo seu usuário do GitHub git clone https://github.com/ufv-inf216/p1-configuracao-inicial-<GITHUB_USERNAME>.git
Instruções
Parte 1: Instalação
Na primeira parte, você irá baixar e instalar a IDE CLion e a biblioteca SDL.
-
Instalar a IDE CLion
-
Acesse o site da CLion [nesse link] e siga as instruções de instalação para o seu sistema operacional;
-
Durante a instalação, crie uma conta utilizando o seu email da UFV, o que irá ativar uma licensa gratuita.
-
-
Instalar a bilioteca SDL
-
Linux
-
Acesse o site da versão 2.28.2 da SDL [nesse link] e baixe o pacote
Source code.zip -
Extraia o conteúdo do pacote no diretório temporário
/tmp/SDL2/ -
Instale a biblioteca no diretório
/opt/SDL2/:cd /tmp/SDL2/ ./configure --prefix /opt/SDL2/ make all sudo make install
-
-
Windows (64 bits)
-
Acesse o site da versão 2.28.2 da SDL [nesse link] e baixe o pacote
SDL2-devel-2.28.2-VC.zip -
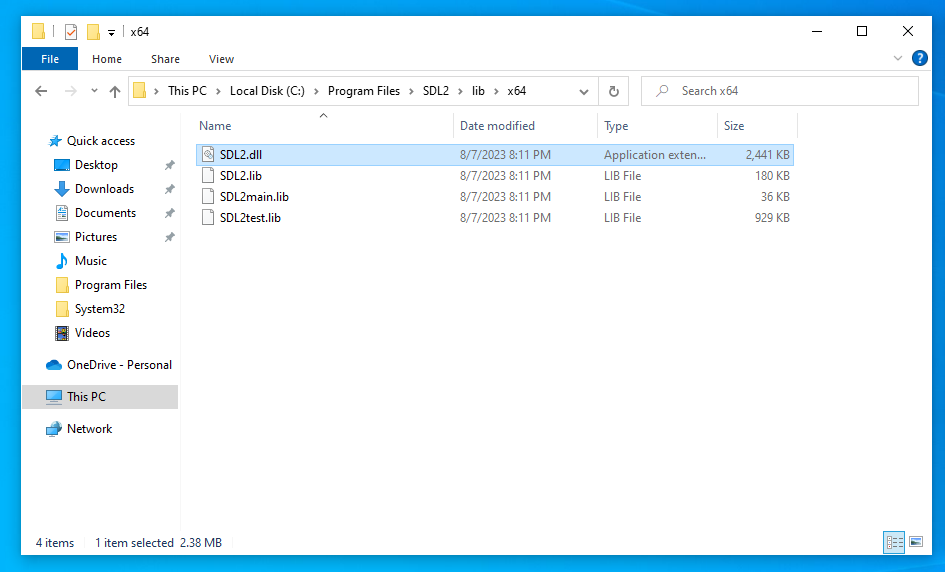
Extraia o conteúdo do pacote no diretório
C:\Arquivos de Programas\SDL2\, como na figura a seguir:
-
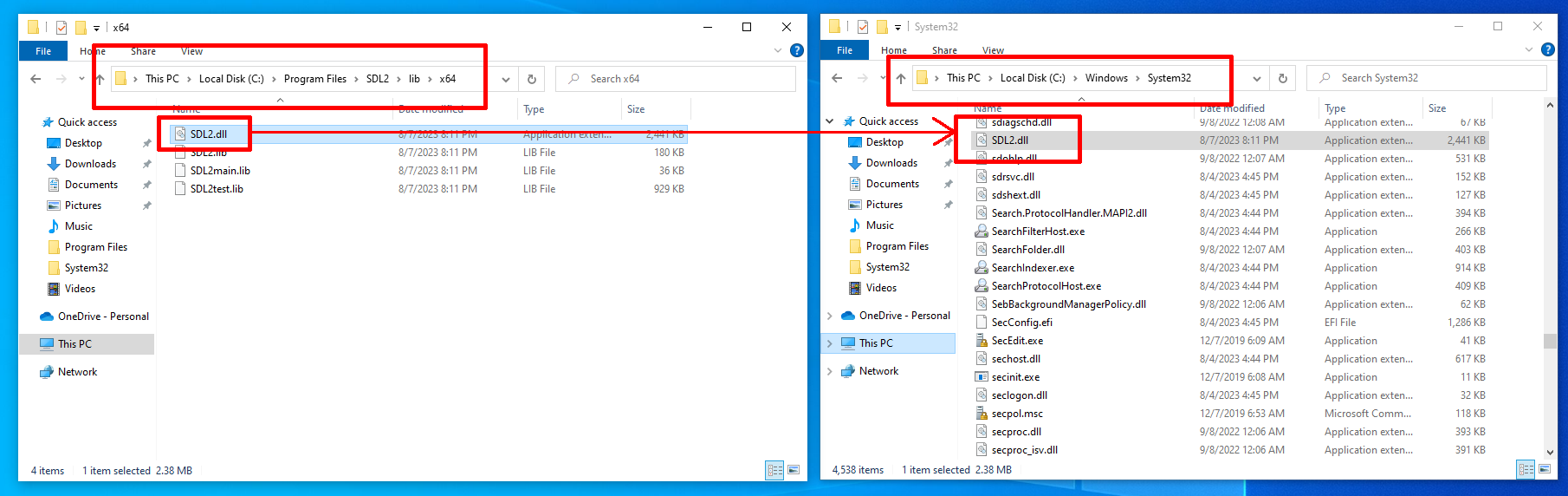
Copie o arquivo
SDL2.dlldo diretórioC:\Arquivos de Programas\SDL2\lib\x64\para o diretórioC:\Windows\System32\, como na figura a seguir:
-
-
Mac
-
Acesse o site da versão 2.28.2 da SDL [nesse link] e baixe o pacote
SDL2-2.28.2.dmg -
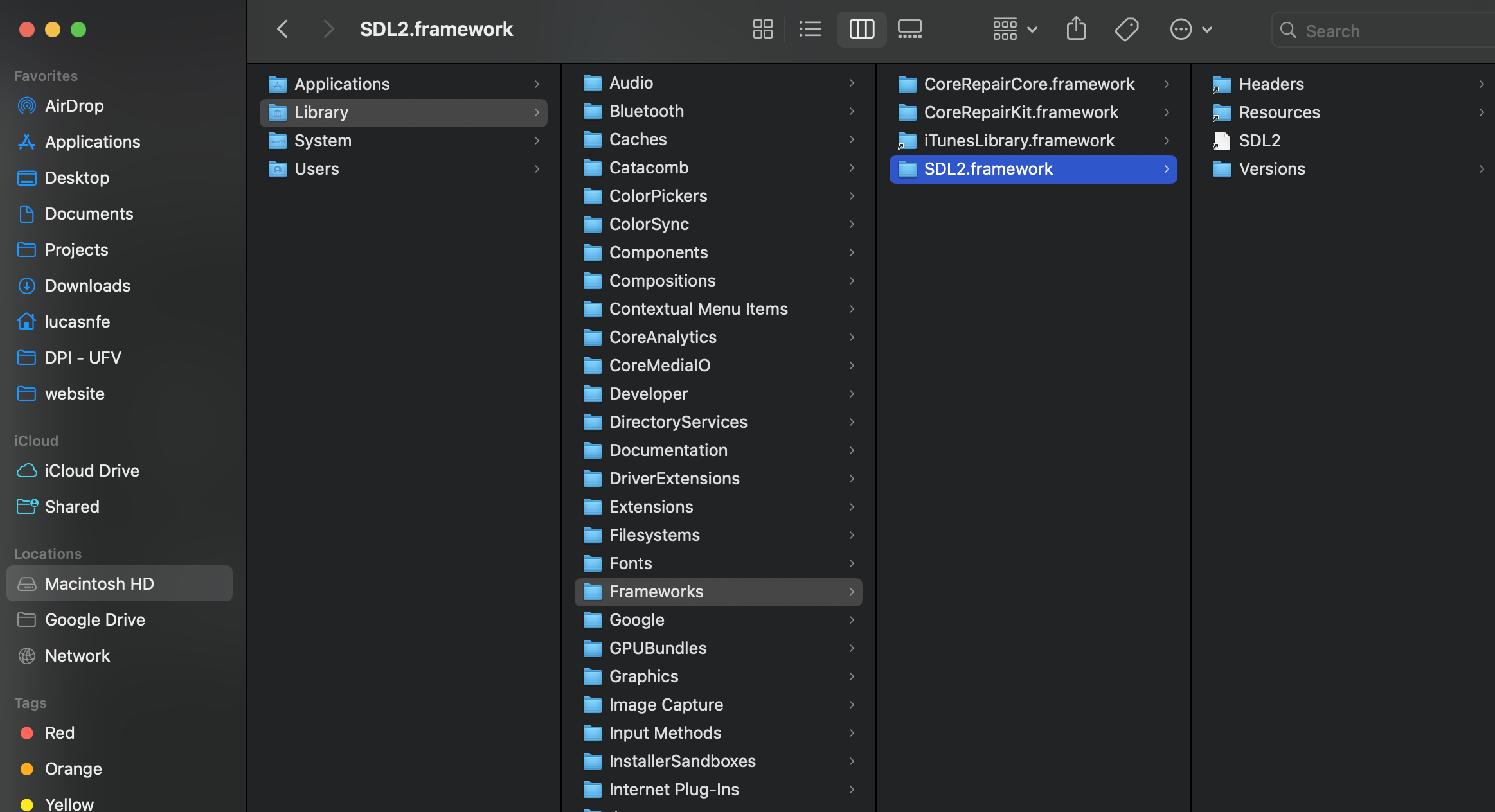
Clique na imagem para abrí-la e copie e o pacote
SDL2.frameworkpara o diretório/Library/Frameworks/. Ao final dessa etapa, a SDL deve estar configurada dessa maneira:
-
-
Parte 2: primeiro programa SDL
Nessa etapa, você irá utilizar a IDE Clion para escrever um programa em C++/SDL que desenha um quadrado em uma janela.
-
main.cpp
-
Escreva um programa em C++/SDL que desenha um quadrado em uma janela
-
Inicialize o subsistema de vídeo da SDL (
SDL_INIT_VIDEO) com a funçãoSDL_Inite verifique se a inicialização ocorreu com sucesso. Se não, imprima uma mensagem de erro para o usuário com a função SDL_Log e retorne -1; -
Crie uma janela com tamanho 1024x768 usando a função
SDL_CreateWindowe verifique se a criação ocorreu com sucesso. Se não, imprima uma mensagem de erro para o usuário com a função SDL_Log e retorne -1; -
Crie um buffer de fundo usando a função
SDL_CreateRenderer. Utilize as flagsSDL_RENDERER_ACCELERATEDeSDL_RENDERER_PRESENTVSYNC. Verifique se a criação ocorreu com sucesso. Se não, imprima uma mensagem de erro para o usuário com a função SDL_Log e retorne -1; -
Utilize a função
SDL_SetRenderDrawColorpara alterar a cor de fundo para preto; -
Utilize a função
SDL_RenderClearpara limpar o buffer de fundo com a cor preta, conforme configurado na etapa anterior; -
Utilize a função
SDL_SetRenderDrawColornovamente para alterar a cor do quadrado que será desenhado para branco; -
Crie um quadrado no meio da tela com a estrutura
SDL_Recte utilize a funçãoSDL_RenderFillRectpara desenhá-lo no buffer de fundo; -
Utilize a função
SDL_RenderPresentpara trocar o buffer da frente com o buffer de fundo; -
Implemente um loop que processa eventos de entrada com a função
SDL_PollEvent, enquanto ela não retornar um evento do tipoSDL_QUIT; -
Quando o loop terminar, utilize as funções
SDL_DestroyRenderereSDL_DestroyWindowpara destruir a buffer de fundo e janela criados. Em seguida, utilize a funçãoSDL_Quitpara finalizar o subsistema de vídeo da SDl.
-
-
Parte 3: Customização
Na terceira, e última etapa, você irá ajustar algumas das variáveis do programa.
-
Escolha um novo tamanho de janela;
-
Defina um novo esquema de cores que modifique as cores do fundo e do quadrado;
-
Escolha uma nova posição e um novo tamanho para o quadrado;
Submissão
Para submeter o seu trabalho, basta fazer o commit e o push das suas alterações no repositório que foi criado para você no GitHub classroom.
git add .
git commit -m 'Submissão P1'
git push
Barema
- Parte 1: Instalação (0%)
- Parte 2: Um primeiro programa SDL (90%)
- Parte 3: Customização (10%)
Referências
- Para o Git: https://git-scm.com/book/pt-br/v2
- Instalação da SDL: https://lazyfoo.net/tutorials/SDL/01_hello_SDL/index.php
